KontaktのCreator ToolsのGUI Designerを使ってみる-その1 [ソフト]
KontactのFull Versionを購入すると使えるようになる、Creator Toolsってどんなものかと思い、ちょっと触ってみました。
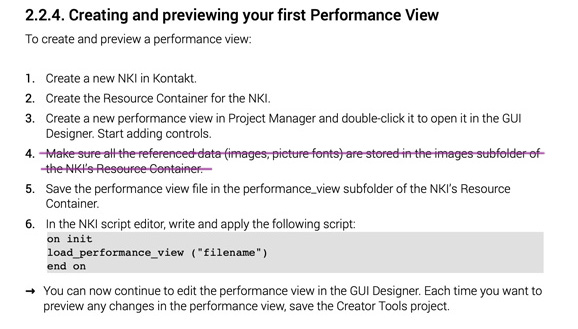
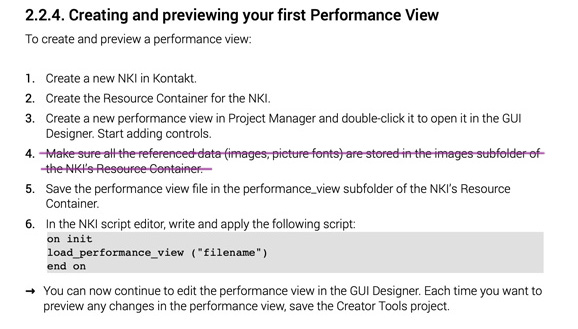
Creator Toolsのマニュアルの次の部分に従ってパフォーマンス・ビューを作成し、ノブを1つ作るところまで行います。

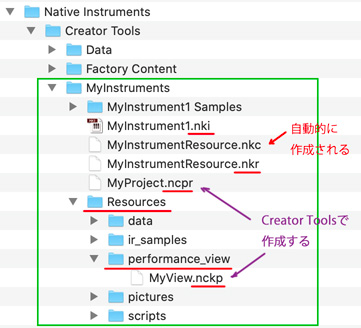
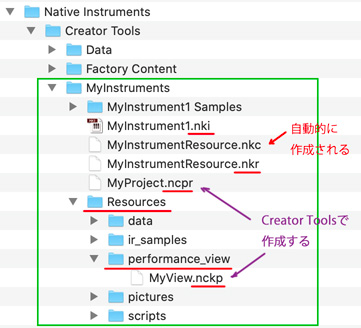
ここで作成するファイルとフォルダ構造は次のようにするとよいでしょう。

スクリーンショットで説明します。
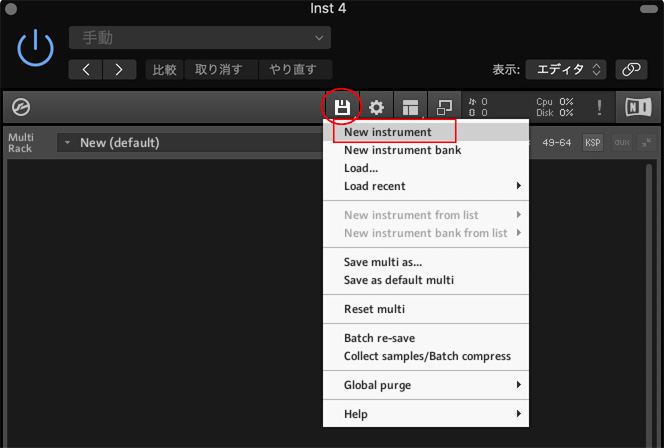
手順1
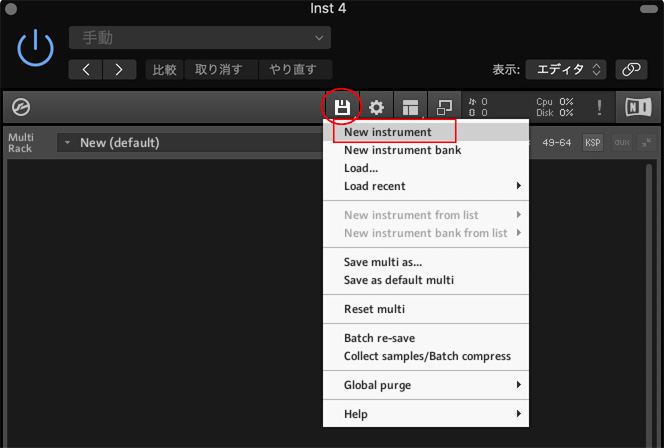
Kontaktで新規Instrumentを作成します。

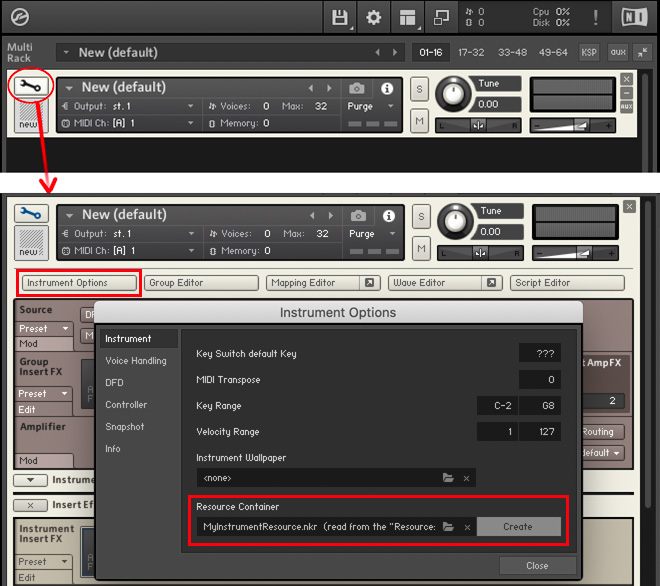
手順2
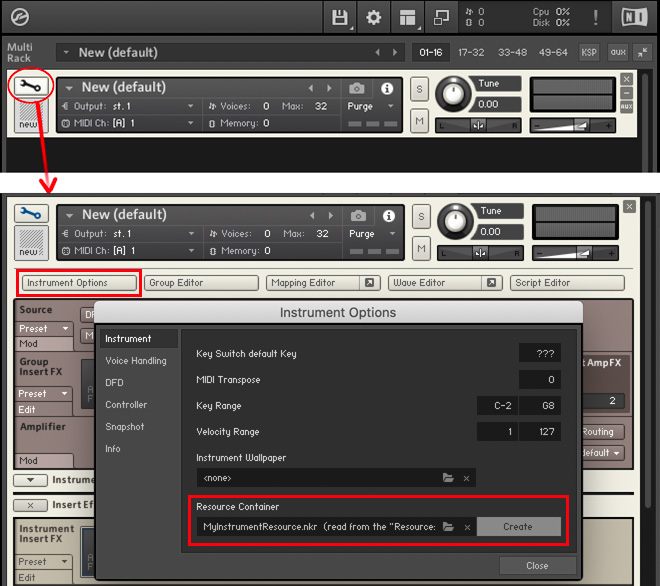
Editボタン(スパナのマーク)を押してインストゥルメント編集モードにはいり、Instrument Optionボタンを押してResorce Containerファイル(.nkr)を作成します。このファイルが保存されるフォルダに"Resources"フォルダが存在することが必要です。

手順3
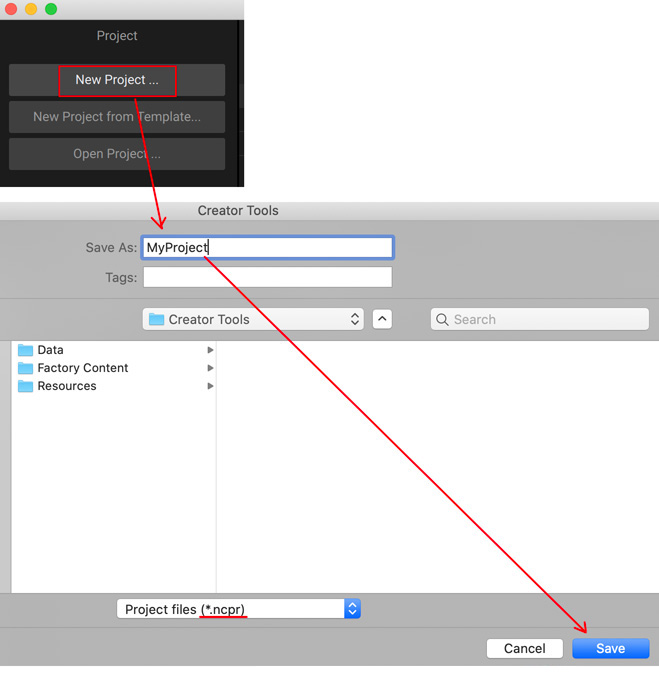
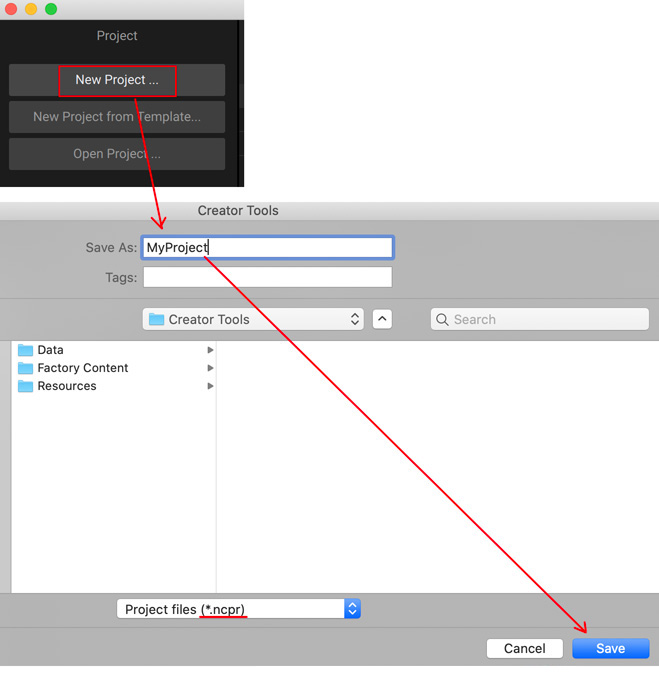
Creator Toolsを立ち上げて新規Projectを作成します。

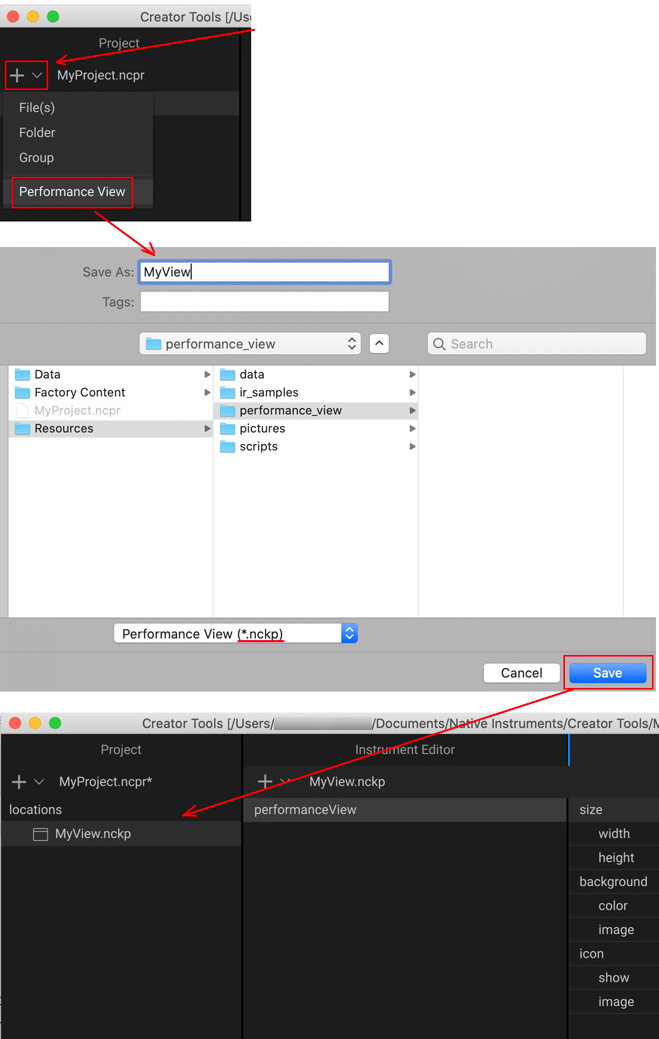
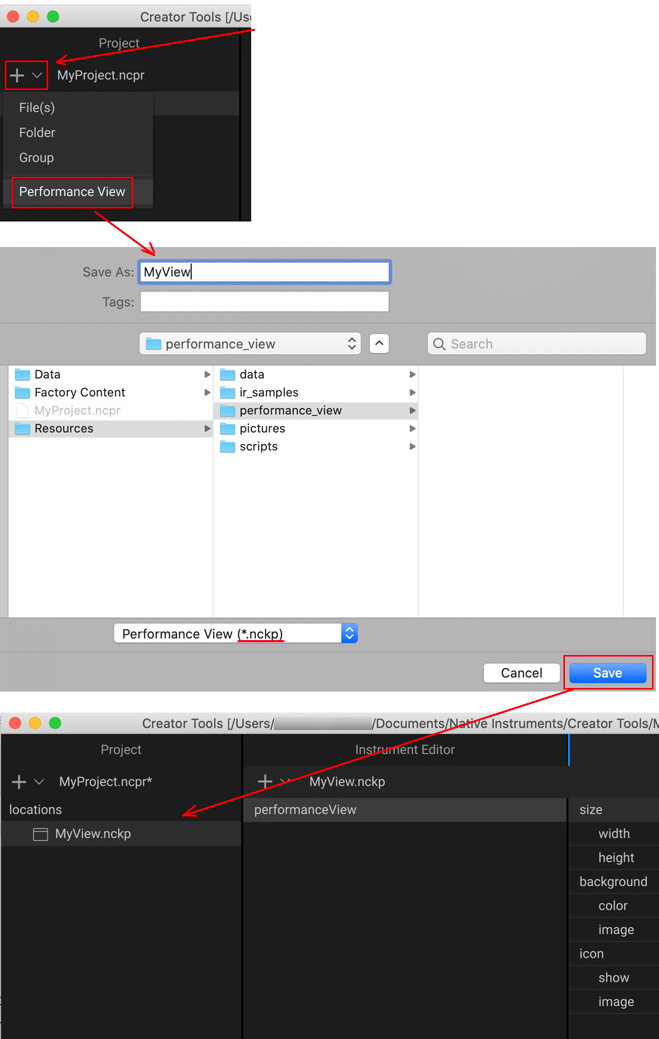
作成したProjectにPerformance Viewを追加します。ここはマニュアルの手順5が先になっていて、Performance Viewを追加する時に保存します。

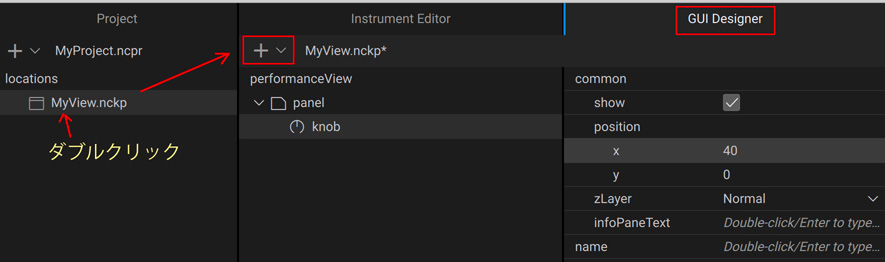
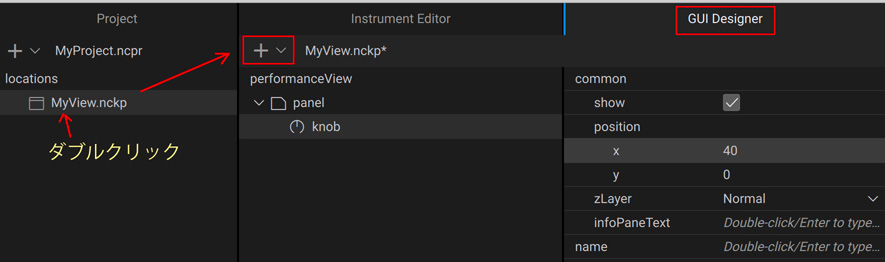
Performance Viewの中にControls(panelやknob)を追加します。
この後、performanceViewにcontrols(ノブなど)を追加します。

手順5(改)
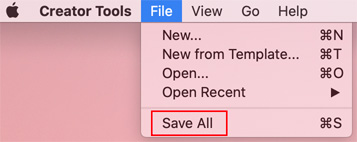
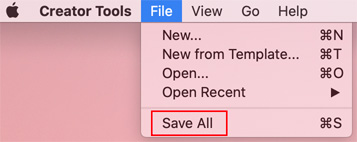
ここでCreator ToolsのFileメニューからSave Allで保存しておきます。

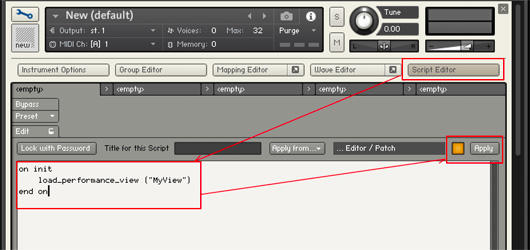
手順6
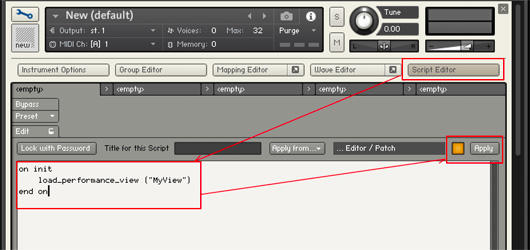
KontaktのインストゥルメントからScript Editorを開き、次のスクリプトを書き込み、applyボタンを押します。
("filename"のところには、先に作成したPerformance Viewのファイル名を入れます)
on init
load_performance_view ("filename")
end on

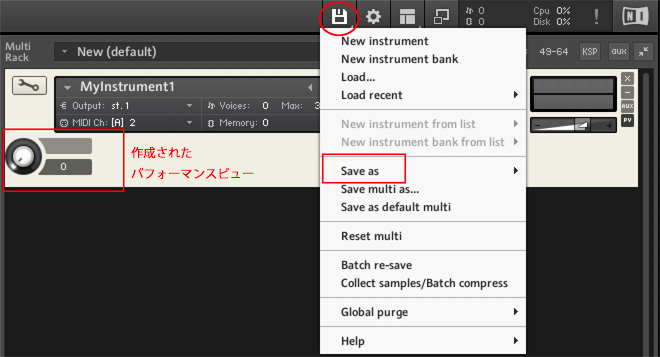
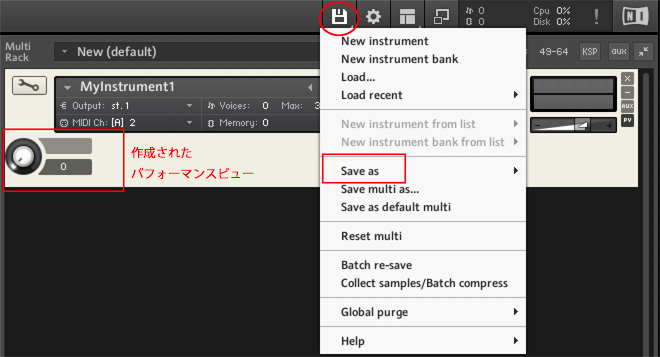
これでパフォーマンス・ビューが表示されるようになりました。
最後にKontaktのインストゥルメントに名前を付けて保存しておきます。

Creator Toolsのマニュアルの次の部分に従ってパフォーマンス・ビューを作成し、ノブを1つ作るところまで行います。

ここで作成するファイルとフォルダ構造は次のようにするとよいでしょう。

スクリーンショットで説明します。
手順1
Kontaktで新規Instrumentを作成します。

手順2
Editボタン(スパナのマーク)を押してインストゥルメント編集モードにはいり、Instrument Optionボタンを押してResorce Containerファイル(.nkr)を作成します。このファイルが保存されるフォルダに"Resources"フォルダが存在することが必要です。

手順3
Creator Toolsを立ち上げて新規Projectを作成します。

作成したProjectにPerformance Viewを追加します。ここはマニュアルの手順5が先になっていて、Performance Viewを追加する時に保存します。

Performance Viewの中にControls(panelやknob)を追加します。
この後、performanceViewにcontrols(ノブなど)を追加します。

手順5(改)
ここでCreator ToolsのFileメニューからSave Allで保存しておきます。

手順6
KontaktのインストゥルメントからScript Editorを開き、次のスクリプトを書き込み、applyボタンを押します。
("filename"のところには、先に作成したPerformance Viewのファイル名を入れます)
on init
load_performance_view ("filename")
end on

これでパフォーマンス・ビューが表示されるようになりました。
最後にKontaktのインストゥルメントに名前を付けて保存しておきます。






コメント 0