KontaktのCreator ToolsのGUI Designerを使ってみる-その5 [ソフト]
KontaktのCreator ToolsのGUI Designerを使ってみる-その3 で、スライダー(slider)を使って画像のカスタマイズを行ってみましたが、更にスクリプト(KSP)を使って動かしてみることを考えました。
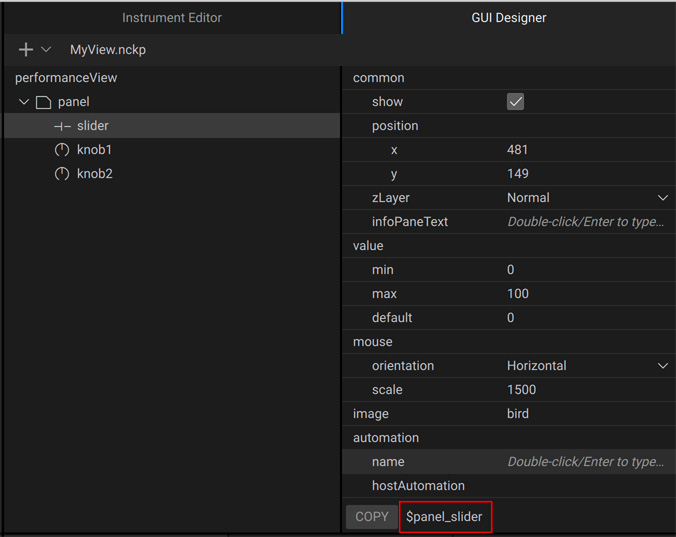
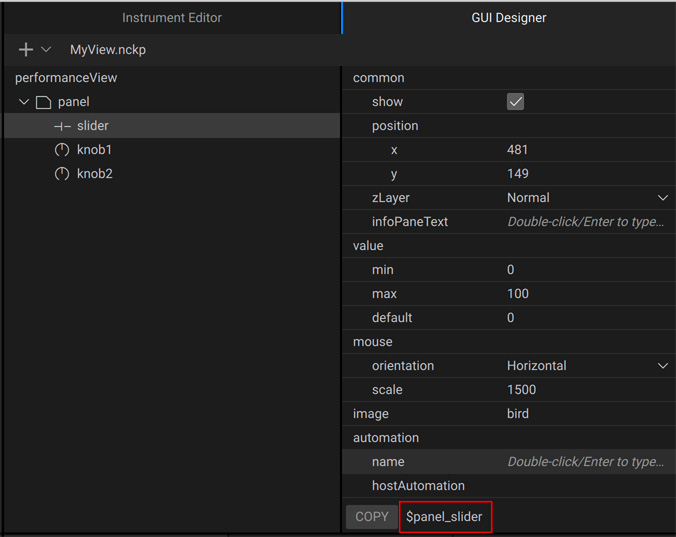
GUI Designerで作ったスライダーをKSPで使うときの名前は「COPY」と書いてあるところの横に書いてある名前です。「COPY」ボタンを押すとスクリプトにすぐに貼り付けることができます。 

スクリプトは、KontaktのCreator ToolsのGUI Designerを使ってみる-その4で作成した"MyScript.txt"を書き換えて、ピッチベンドホイールを動かすと、UIに表示したスライダー(鳥の絵に変更したもの)が動くようにするものです。
-----(スクリプト例)---------------------------------
on init
load_performance_view("MyView")
declare $id
$id := get_ui_id($panel_slider)
end on
on controller
if ($CC_NUM = $VCC_PITCH_BEND)
select (%CC[$VCC_PITCH_BEND])
case -8192 to -1
set_control_par($id,$CONTROL_PAR_VALUE,100)
case 0 to 8191
set_control_par($id,$CONTROL_PAR_VALUE,0)
end select
end if
end on
-----(スクリプト終わり)---------------------------------
これで、ピッチベンドホイールを動かすと、鳥が向きを変えるようにできました。





コメント 0